主要功能有以下几点:
1、使用动画属性驱动图片运动动画
2、图片循环到最后一张后会自动循环
3、当鼠标放到图片时运动的图片会停止,当鼠标离开时暂停的图片会继续运动
4、当鼠标点击任何一个图片时,该图片会显示真正大小
XAML:
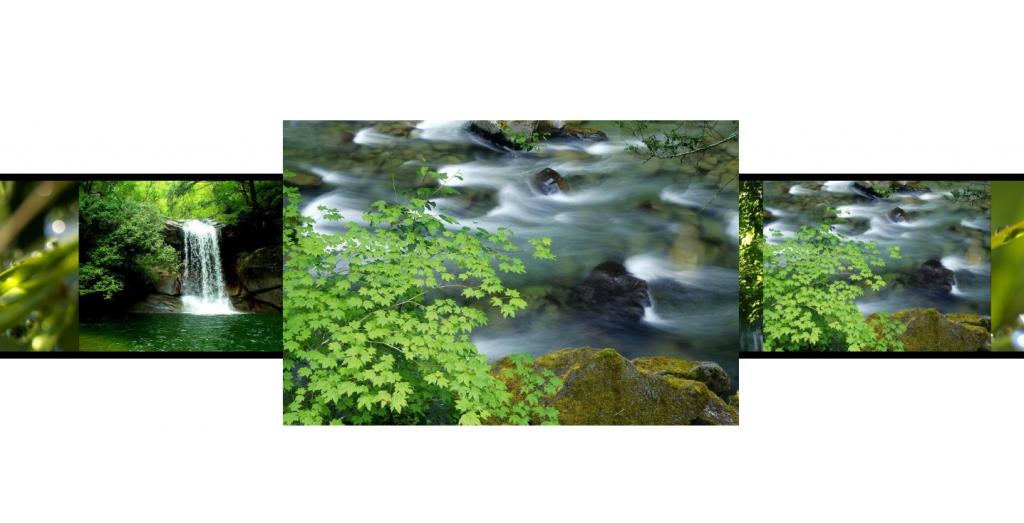
界面由Grid、Canvas、StackPanel和一个Image组成,Image用来显示图片的真实尺寸。![]()
public partial class Demo : UserControl { //定义 private Storyboard storyboard; private const double photowidth = 320; private double totalwidth; public Demo() { InitializeComponent(); CreatePhoto(); } /// /// 创建图片列表 /// private void CreatePhoto() { string[] picList = new string[] { "1.jpg", "2.jpg", "3.jpg", "4.jpg", "5.jpg" }; //创建多组图片,保证图片不会出现空白,因为StackPanel是横向排列的,这样就可以把图片类似模拟的排成一圈 for (int i = 0; i < 3; i++) { //根据数组创建图片 for (int j = 0; j < picList.Length; j++) { UC_pic pic = new UC_pic(); pic.ImageUrl = "../images/photo/" + picList[j]; pic.Width = photowidth; //绑定事件 pic.MouseEnter += new MouseEventHandler(pic_MouseEnter); pic.MouseLeave += new MouseEventHandler(pic_MouseLeave); pic.MouseLeftButtonUp += new MouseButtonEventHandler(pic_MouseLeftButtonUp); //添加对象到StackPanel中 sp.Children.Add(pic); } } //计算图片的总宽度 totalwidth = -1.0 * photowidth * picList.Length; Canvas.SetLeft(sp, totalwidth); //调用初始化 方法 CreateStoryboard(); //播放动画 storyboard.Begin(); //重新绘制区域 Resize(); } /// /// 创建故事面板 /// private void CreateStoryboard() { //创建故事面板 storyboard = new Storyboard(); DoubleAnimation animation = new DoubleAnimation(); //设置动画延时 animation.Duration = new Duration(TimeSpan.FromSeconds(2.0)); //设置对象的作用属性 Storyboard.SetTarget(animation, sp); Storyboard.SetTargetProperty(animation, new PropertyPath("(Canvas.Left)", new object[0])); //添加到动画故事板内 storyboard.Children.Add(animation); //动画自动完成事件 storyboard.Completed += new EventHandler(storyboard_Completed); } //动画自动完成事件,当动画播放完成(结束)的时候。再次循环动画 void storyboard_Completed(object sender, EventArgs e) { DoubleAnimation animation = (DoubleAnimation)storyboard.Children[0]; //取得图片当前位置 double left = Canvas.GetLeft(sp); //如果图片已接近最后,就重新设置位置 if (left > (totalwidth - photowidth)) { animation.From = new double?(left); } //设置动画的起始值(From)所依据的总量(总长度) animation.By = new double?(totalwidth); //循环动画 storyboard.Begin(); } private void Resize() { //重新绘制显示区域 rg.Rect = new Rect(0, 0, this.ActualWidth, 260); } void pic_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { //显示放大图片 UC_pic pic = sender as UC_pic; img_Full.Source = pic.photo.Source; img_Full.Visibility = Visibility.Visible; } void pic_MouseLeave(object sender, MouseEventArgs e) { //继续动画 storyboard.Resume(); } void pic_MouseEnter(object sender, MouseEventArgs e) { //暂停动画 storyboard.Pause(); } private void img_Full_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { //隐藏放大图片 img_Full.Visibility = Visibility.Collapsed; } private void UserControl_SizeChanged(object sender, SizeChangedEventArgs e) { //动画根据屏幕大小改变而改变 Resize(); } } 同时还有一个UserControl用来承载图片代码如下: C#:
public partial class UC_pic : UserControl { public UC_pic() { InitializeComponent(); } private string _imgUrl; public string ImageUrl { get { return this._imgUrl; } set { //设置图片资源属性 this._imgUrl = value; Uri uri = new Uri(value, UriKind.Relative); BitmapImage bitimg = new BitmapImage(uri); this.photo.Source = bitimg; } } } 这样就完成了跑马灯的效果,如图: